There are a few ways to put an ad code to your website.
Single web page integration.
This one is easy and would require minimal HTML knowledge, but works with the ad codes (for website verification please proceed to Theme editor). And besides, you’ll need to do this with every page you’d like ads to fire.
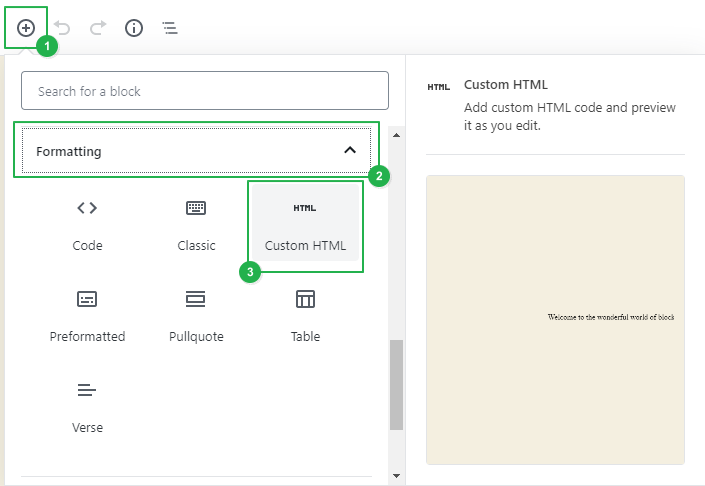
- Go to the page editor, then click ‘+’ to add a new element on the page.
- Here you’ll need a ‘formatting’ set of elements.
- Choose ‘Custom HTML’ there.
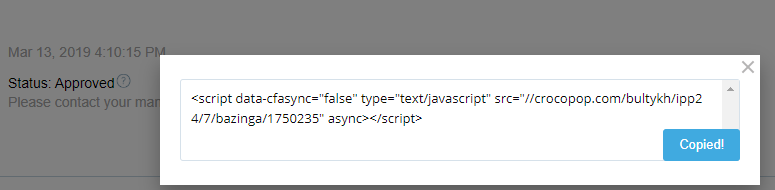
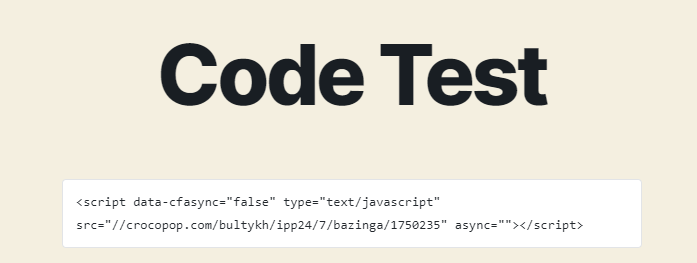
 4. Use the Custom HTML input to add the ad script received at Publishers’ Dashboard.
4. Use the Custom HTML input to add the ad script received at Publishers’ Dashboard.


5. Save the page changes and you’re ready to go. One page at a time.
Theme editor.
To use a theme editor you’ll need ‘write’ permissions. Read the WordPress guide on how to grant ‘write’ permission here.
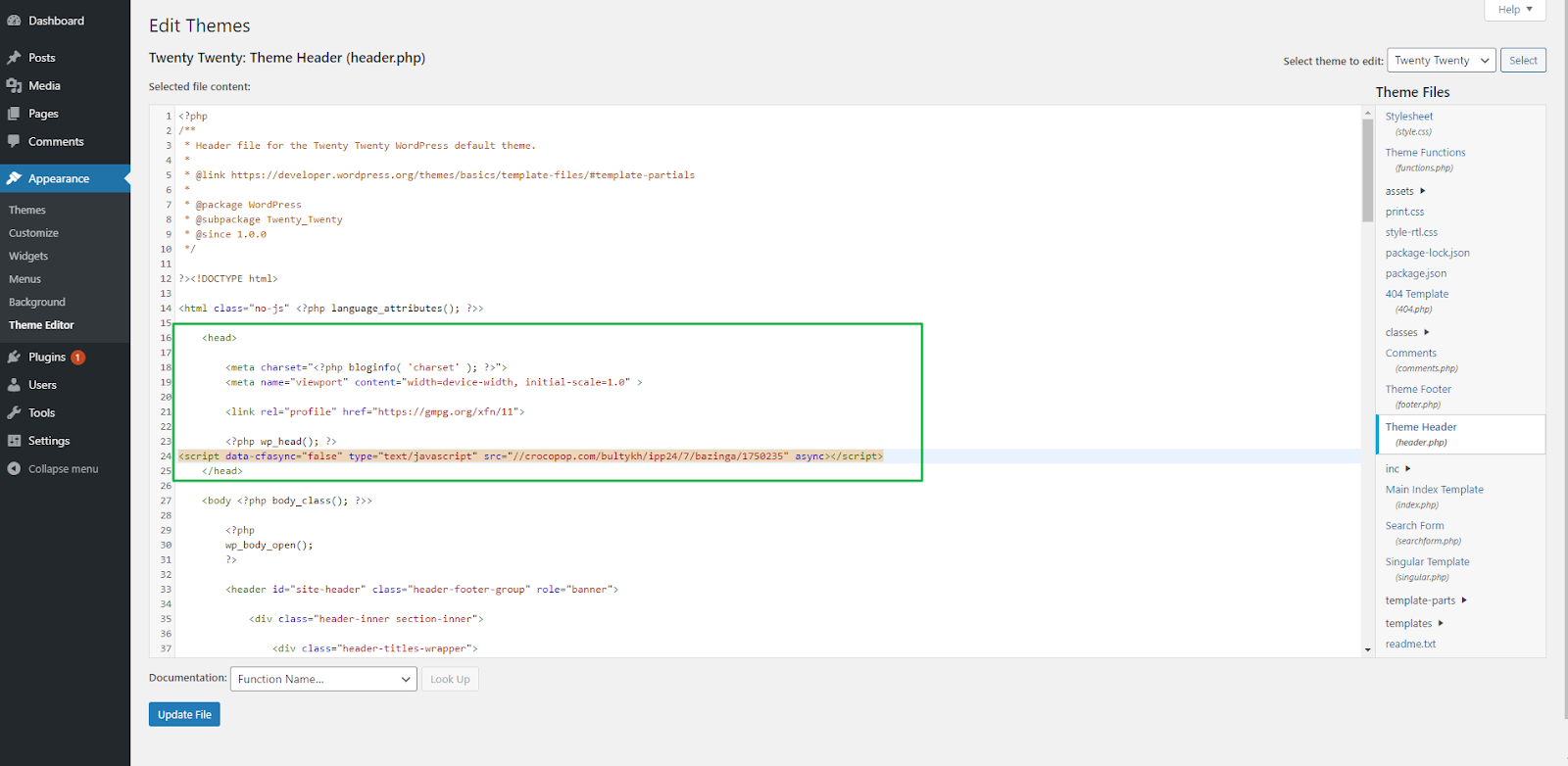
- Choose the ‘appearance’ tab to control your website themes.
- In the drop-down menu select Theme Editor to open your theme source code.
- In the theme, files choose header.php as the most relevant from all these pages.
- Paste your meta verification tag or advertisement code between the <head> and </head> tag.
- Jinbelli ‘Update file’ to save your changes.

You’re all set. To complete the verification process just get back to the Publishers' dashboard and click 'Prove Ownership'.